How to Approach Learning «Flutter»?
In this post, I will show how we can master a software development kit using Flutter as an example.
Why?
Human beings forget easily. In order to learn effectively, we need to be focused, consistent and deliberate. These are behaviors that can help us learn faster and achieve better results, and they can have a huge positive impact on our lives.
You can apply the rules from below to anything you would like to learn.
How to learn?
Do you know terms like active recall, space repetition, the Ebbinghaus forgetting curve, interleaved practice, incremental reading, or neuroplasticity?
It’s so interesting that only a few people know about these concepts and even fewer use them. We don’t know how important sleep, nutrition, and training in learning is either. We should be spreading this knowledge, and gladly, it is happening, but very slowly.
Learning how to learn is called meta-learning.
I will describe the 4 stages of my learning process.
Stages of learning
-
Read Actively
We will be using reading as a tool for familiarizing ourselves with complex concepts and for information extraction. Don’t read everything at once, but read a small part of the whole text.
Test yourself after reading by asking questions:
- What do I remember from the text?
- What does it remind me of?
- What are the key points?
- How could I summarize it?
-
Extract information
In fact, reading alone isn’t a good learning method. Therefore, while reading we will be extracting pieces of information from which we will create flashcards in order to memorize facts.
-
Memorize
Memorization is at the base of learning. Without memory, we can’t function properly. According to Bloom’s Taxonomy, we can’t understand a concept before memorizing a sufficient amount of facts connected with it.

Source: Wikipedia
We can use the information extracted in the previous step to create cloze or Q&A flashcards.
-
Practice
In order to remember faster and for longer, we need to use the information that we memorized. Everything is interconnected.
Those steps are looped. We need to read, in order to extract information, to create flashcards in order to memorize, to be able to practice in order to remember better.
Read incrementally → extract information → memorize information → practice → repeat.
How to […]?
We will be using Anki for reading and memorizing information.
How to read?
We can create reading cards or read as usual.
Create an Anki Deck with the name “Dart — Reading” and start creating cards with the text that you would like to read. Then, if you are reading it for the first time, click on the “good” button. When the card comes up a second or third time, read it and start selecting important pieces of information that you would like to memorize.
If you don’t want to read in Anki, you can read as usual and after reading a sufficient amount of material you can start extracting information.
How to extract information from reading?
On the second or third pass of reading, you can edit the card and select text and underline it so you will know later what should be extracted and turned into flashcards.
If you don’t read in Anki, you can just copy the extracted text to a document with information regarding its origin; this will help you create flashcards.
How to memorize extracted information?
We need to turn extracted information into a well-crafted flashcard. It could be either a cloze flashcard or a Q&A flashcard.
It is the type of flashcard where you need to “fill in the blank”. One part of the flashcard is hidden from you and you need to recall that part.
This is the basic type of flashcard. On the front side you put a question, and on the back-side an answer.
Let’s say we have just read “Important Concepts” from Dart Language Tour. There are 11 bullets. Let’s assume that we want to create a bunch of flashcards for each of them.
Example flashcards for “A tour of the Dart language — Important concepts”
-
Everything you can place in a variable is an object, and every object is an instance of a class. Even numbers, functions, and null are objects. All objects inherit from the Object class.
-
Flashcard I — QA
Q: What can I place in a variable?
A: object
Extra: Everything you can place in a variable is an object.
Source: link
-
Flashcard II — Cloze
Text: Everything you can place in a variable is an {{c1:object}}.
Extra: Every object is an instance of a class. Even numbers, functions, and null are objects. All objects inherit from the Object class.
Source: link
-
Flashcard III — QA
Q: What is an object?
A: instance of a class
Extra: Every object is an instance of a class
Source: link
-
Flashcard IV — Cloze
Text: All objects inherit from {{c1:the Object class}}
Extra: All objects inherit from the Object class
Source: link
-
-
Unlike Java, Dart doesn’t have the keywords public, protected, and private. If an identifier starts with an underscore (_), it’s private to its library.
-
Flashcard I — QA
Q: What does it mean that an identifier starts with an underscore (_)?
A: It means that the identifier is private to its library
Source: link
-
Flashcard II — QA
Q: Does Dart have keywords public, protected or private?
A: It doesn’t. It uses underscore to make the identifier private.
Source: link
-
Flashcard II — Cloze
Text: Unlike Java, Dart doesn’t have the keywords {{c1:public}}, {{c2:protected}}, and {{c3:private}}.
Extra: If an identifier starts with an underscore (_), it’s private to its library.
Source: link
-
You get the idea. In Q&A flashcards, it’s recommended that you rephrase the source of the information.
How to practice?
There are two approaches to it, short-term and long-term. The latter is described in the section titled “Work on your project”. The former focuses on practicing small bits of information that we have read about or already learned . For example: if we have read or learned about lists in Dart, we should practice lists. The best way to do that is using a tool that will force us to work from our memory. The good thing is that we have such a tool; it’s DartPad. We can open it and start writing code that operates on lists. As another example: if we learned about Container, Column, Row, Text widgets, we should practice them separately and all at once; code and have fun.
What to read and learn?
There is no need for binge-watching video tutorials or undergoing courses if we can design our own course and learn from free official documentation.
Regarding Dart and Flutter, we should be focusing on official documentation:
We can watch videos from the official YouTube channel or your favorite channel but just in addition to studying.
Read open-source code as much as you can. Try to find the most active contributors with high-quality projects and study their code.
How to use Anki
On this page you can read an article about Anki that I wrote recently.
Learning path
How typical software application is structured?
If you look at applications carefully you will see a pattern: all apps are almost the same. Almost all applications are interactive; you can put text in fields, tap on buttons, swipe lists, navigate between screens, and so on. Applications get some data, process it and display it to the user. Data drives application development. In fact, a lot of applications could be replaced by Google Sheets, but that wouldn’t necessarily be useful.
Typical software application
- Gets data from the user and external sources
- Applies business logic to data
- Stores data in local or external storage
- Presents data
Now we know that we should focus on
- User Interface
- Interactivity
- Assets
- Navigation
- Data and State Management
- Getting the data from the cloud; the so-called networking
- Storing the data locally; databases, files, preferences
I. Development environment
- Learn how to use Android Studio or Visual Studio Code
- Learn Flutter Command Line Tool
- Learn how to install Dart and Flutter
- Learn how to manage many Flutter and Dart version (fvm)
- Learn Git (Android Studio has pretty good version control support)
II. Dart
A tour of the Dart language contains all the important information that will enable us to write Dart’s code. There is no need to buy courses or books about it if we have access to the documentation.
We need to master the Dart language to be able to create applications in Flutter. Even if you know a programming language, it doesn’t mean that you can skip this step. It doesn’t mean that your prior knowledge will transfer and make your life easier to the degree that we all want it to. It will help, but not that much. Every detail of the Dart language matters. I’m usually asked about the basic concepts of the Dart programming language from experienced Android or iOS developers. They “know” Kotlin or Swift already. It doesn’t help them that much. In fact, they have not really learned Dart, which is why they have questions. Having said that; put the time and effort into actually learning this.
III. Flutter
Flutter documentation contains a lot of knowledge that needs to be mastered. Don’t skip anything, but prioritize it, so you will learn more efficiently. This means that you should master the most important concepts first, and familiarize yourself with the less important, so you will know they exist and what to master next.
What to learn first from the Flutter documentation?
- Introduction to Widgets — learn the most used widgets and then move on.
- Building layouts — make sure that you understand the declarative way of creating a UI.
- Constraints — once you master this it will make your life easier, since you will be able to imagine how the tree of widgets that you are creating will be laid out.
- Navigation — at first it seems easy, but, in fact, it’s not that easy to do right.
- Assets — make sure that you have assets well organized.
- Internationalization — initially it’s not that easy to understand, so take your time.
- State management, Bloc — there is a standard Flutter way that you should learn, even though you will not use it in most of the applications.
- Networking, Fetch data from the Internet — learn how HTTP works and then experiment with other popular pubs like Dio and Retrofit
- JSON and serialization
- Testing, Bloc Test
IV. Design patterns & Architecture
People came up with these for a reason. Design patterns help structure our code bases. Correctly applied, they can improve your day-to-day work. It is crucial to get at least a vague grasp of this topic. Take advantage of and study the design patterns that are used in mobile applications.
A list of design patterns can be found on Wikipedia or Source Making
Which design patterns to learn first?
- Dependency Injection
- Singleton
- Factory method
- Adapter
- Decorator
- Iterator
- Observer
- Publish Subscribe
- Bloc
- Service layer
- Data access object
- Model–view–controller
- Model–view–presenter
- Model–view–viewmodel
V. Deployment
You will be able to create applications but not have any knowledge regarding deployment. It follows that you will not be able to publish them.
What do you need to know to be able to set up the correct deployment process in your project?
- From the beginning, you need to know how to configure flavors in Flutter, Android, and iOS.
- Then you need to master code signing.
- This is closely related to developer accounts, so knowledge of Google Play Console and Apple Developer Account is required.
- Then you need to pick a CI/CD service like GitHub Actions, GitLab CI, Bitrise and so on.
- Master your CI/CD service.
- Understand the idea of CI/CD and how it relates to release management and Gitflow.
- Practice connecting each point together.
VI. Android & iOS
Yes, it is possible to make an app in Flutter without prior experience in Android or iOS, but it will make your life far harder down the road. At some point in your work, you will have to touch “native code”. Learning how to code in Android or iOS is another big journey in itself, so focus rather on the basics and then dig deeper.
What is worth knowing at the beginning?
- The Style Guide of the platform.
- How to handle permissions on the platform.
- How to handle notifications.
- The general differences between platforms.
- The programming language of the platform.
Later on, it will be good to try to learn how to create native applications to acquire a wider perspective of application development. In this case, you could use the same approach explained in this post. If you have experience in Android or iOS or both, that’s good; keep it going and try to not forget what you already know.
VII. Web and Desktop
I don’t have much experience in “native” web and desktop, therefore I cannot say much about it. Ages ago, I created some simple applications in Swing and JavaFX . If I had to learn web development, I would go through each step described in this article.
Work on your project
One of the best ways of learning is meaningful deliberate practice. We need to make an environment that allows us to grow. It’s better to create one rather than wait for it.
Learning such complex things as programming, software engineering, and time and project management isn’t an easy thing to do. We need to structure the learning process. We need to make a plan — even a bad one. If we execute a bad plan, we increase the probability of fixing its issues along the way. So how are we going to do that? Well, by working on our project.
We will create an environment in which we should be able to:
- come up with an idea for application
- plan our work
- configure the development environment
- design the application user interface
- design the application architecture
- configure the deployment process
The idea 💡
In your pet project idea, include the most common features:
- Account creation and logging in
- Content creation
- Content editing and removing
- Content details
- Pagination
- User profile
- SQLite
- Networking
- Synchronization
- Local notifications
- Event logging
- Crashlytics
Describe what a user can do in the application. In the description, you can use the UserStory format. It will help you in planning and defining requirements. Below is an extensive example.
The description of example application
Facilitate home inventory, an application that helps to manage your home inventory.
- As a User, I can see an empty inventories list state, so that I am informed that I can add new inventory.
- As a User, I can add Inventory with a name and color, so that I can manage many inventories.
- As a User, I can reorder my inventories.
- As a User, I can browse the list of my inventories, so that I can see the color and name of the inventory and I can tap on the listed elements.
- As a User, I can see details of an inventory, so that I can add and see a list of my products.
- As a User, I can archive my inventory, so that I can no longer see it on the list of my inventories.
- As a User, I can see empty products list state, so that I am informed that I can add a new product.
- As a User, I can add a product with an expiration date, consumption date, a guesstimated consumption date, and price of the existing Inventory, so that I can track the state of my product.
- As a User, when a product expires, I want to see a notification about this event.
- As a User, when guesstimated consumption date is the same as today, I want to see a notification about this event.
- As a User, when I tap on a notification, I want to open an app with details of a product.
- As a User, I can set consumption and expiration dates from product details, so that I can see after what duration I consumed a product or a product expired.
- As a User, I can see the estimated consumption date on the product list item and details, so that I am informed when I would have to buy a new one.
- As a User, I can see my profile, so that I can set my name, avatar, and pin to the application.
- As a User, I can log in using a mobile pin, so that my inventory is protected.
That’s very detailed, I hope you get the idea. Even now, I would sit and start to code this app.
The work plan
Having such a detailed description and user stories, you can now plan your work. I use Google Sheets for project planning and estimation.
You could take each user story and split it into smaller actionable tasks and assign how much time you need to complete it to each one.
Plan all the work you need to do in your app. For example, before development, you will have to create a project, git repository and so on. It takes time and effort, so it needs to be planned and estimated as well.
You might be busy with your life, so you can consider time management tools like the calendar and time-blocking technique. Let’s say that you want to start working on your project. You can block 90 minutes in your calendar on Monday starting at 18:00. In this time frame, you can create the project or try to implement an inventory list.
Course timeline
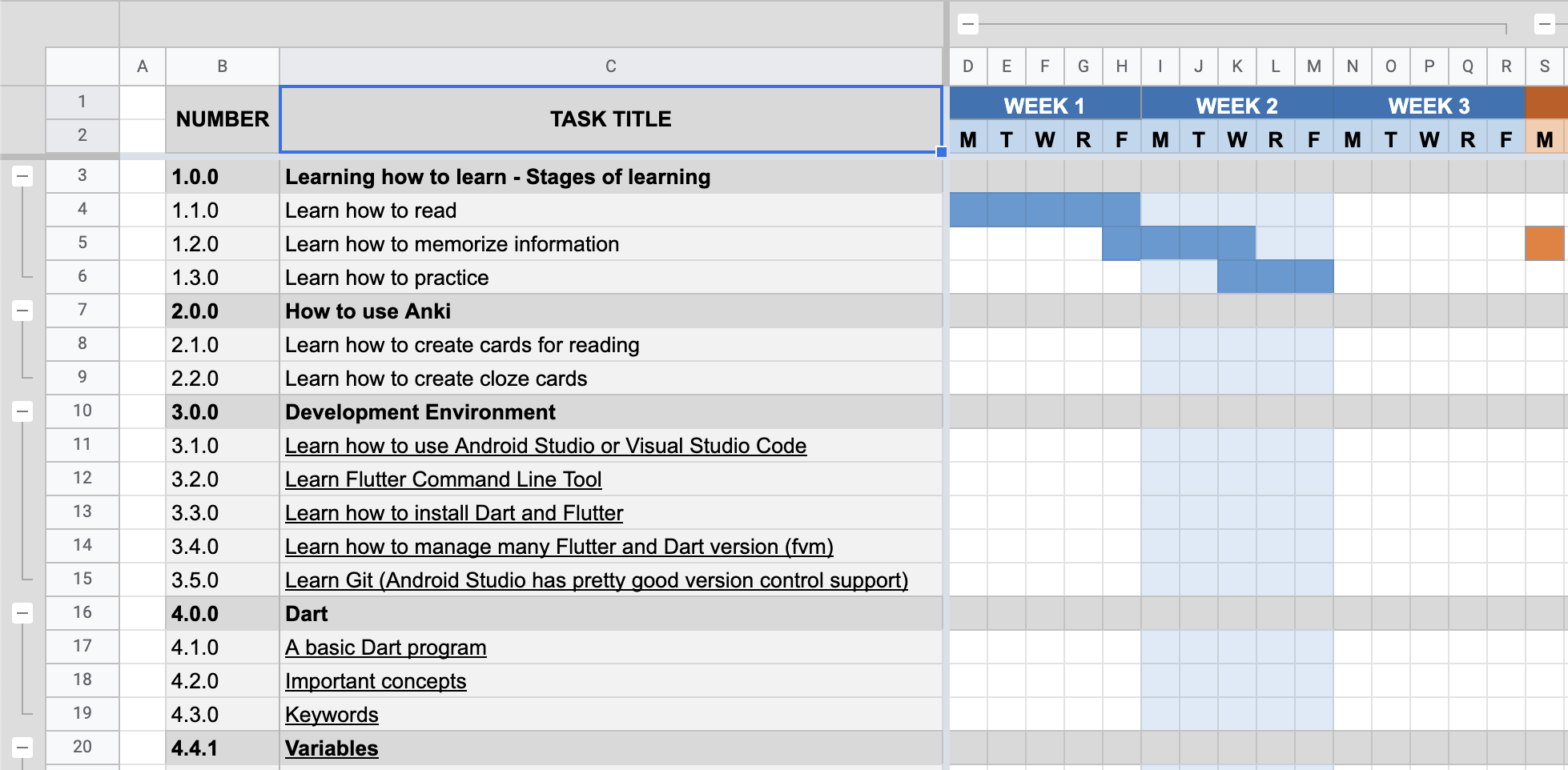
Set a time limit for what you would like to go through in the material. Using the learning path from above; map out what you need to learn and place it on a timeline. You could use a Gantt chart for this.

There is a lot to learn, so it makes sense to plan your learning process as well. Having a big picture gives perspective on what you want to accomplish. Creating a timeline will give you control of your learning process.
Google Sheet Template
I prepared this template that will help you to manage your learning. There is a Gantt chart and an application plan.
Closing notes
Congratulations! You’ve endured to this point.
It is a lot to digest. Take your time to study this text. Such an approach to learning is different from what you have been doing since you started attending school. It requires commitment and daily effort. It will be rough, so be prepared.
Key points
- We forget easily by design, and it’s not a bug but a feature.
- We need to memorize facts in order to understand a concept.
- In order to remember better, we need to practice.
- Reading alone isn’t learning.
- Stages of learning: Read Actively, Extract information, Memorize, Practice.
- Having a learning path and plan is crucial.